Long time ago I wrote a blog post here, about creating a Metro like application, it was an interesting research process, I’ve learned a lot, but there was left the shadow, since CS_DROPSHADOW was not exactly the shadow that normal windows show.
So today, I’m going to write another method that basically will use another form as a shadow due to alpha layered requirement to draw alpha channel pictures, hence this will be the shadow of our program.
I have decided that this program will use the OSX Yosemite’s shadow, for the sake of the fun.
First step: recreate the original Yosemite shadow alpha mask
This was an easy task (I tried to write a reverse alpha mask finder tool), I just created a rectangle with an specific color, moved a Yosemite window over this rectangle, captured a snapshot to a PNG file, in order to process them (two: active and inactive shadows), so I could find out the original alpha mask, and then convert it to a ARGB PNG file to use in our program as the shadow.
Tools I have used: Imagemagick and a picture editor (Photofiltre in my case).
This is the picture, using a background picture with the #B100B2 color.
BTW: Photofiltre is a freeware image editor, which I found easy to use, so here is how I reduced the size of the snapshot to limit the shadow area.
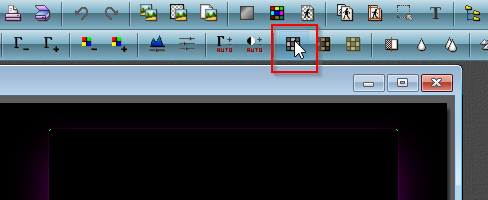
- Picked Magic wand
- Tolerance 0, and color selection mode, so we will select only the area of the rectangle that won’t be needed
- Selection mode: disabled to None, by default it uses Antialias
- Finally, picked the color that is near to the border
After that we need the selection to be inverted, in Photofiltre is easy, just press Ctrl-I (or Menu selection –> Invert)
Now we need to crop that selected picture, and again, just press Ctrl-Shift-H (or Menu Image->Crop), then we fill the white borders with the mentioned color above.
Using the Magic Wand tool, we remove the surrounding colors, after that with a rectangle selection we delete the window content, we need it to be the base color mentioned above, and the resultant base picture to restore the translucent shadow is the following
We will save it as any PNG format file e.g. composited.png we also need to create another picture with the same dimensions (width x height) filled with the base color, I named it background.png
Now we need to use ImageMagick composite tool as follows, in order to get a subtracted picture result:
compose.exe –compose subtract background.png composited.png diff.png
The order is important, first the background picture. The result diff.png picture we will use it as our alpha channel mask to create the shadow, so we will open it with Photofiltre.
We need to turn it to grayscale color, so it will become a correct alpha mask picture.
Then just choose Red or Blue filter
Our result black and white mask is here
Now we need to create another picture with the same width and height, filled with black color and then turn it to Alpha mode picture (Menu Image –> Mode –> RGBA)
Finally we copy the previous black and white mask (Ctrl-A –> Ctrl-C), right click the layer and paste as mask
And here it is, our shadow model picture, that is what we will use as shadow for our programs.
We proceed similarly to get the non focused window shadow, and the result is this too
And that is it, in the next post I will delve into coding the form.















No hay comentarios:
Publicar un comentario